Can Your Blog Readers Find Your Hyperlinks?
In the last web accessibility post, three tips were offered for making the content of hypertext links more usable. Today, consider the appearance of these links. Can your blog readers easily spot your hyperlinks?
Which example below closest resembles your blog’s links?
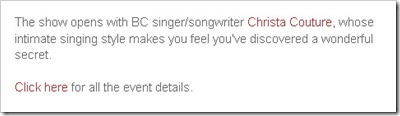
Example #1: Links are indicated by colour only

In this screen shot, the link is indicated by a change in font colour. What if your readers have colour-blindness or low vision?
Colour should not be the only visual means of conveying information.
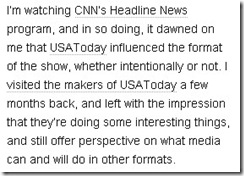
Example #2: Links are faintly underlined

Can you spot the hyperlinks? Look closely. There are three of them, faintly underlined.
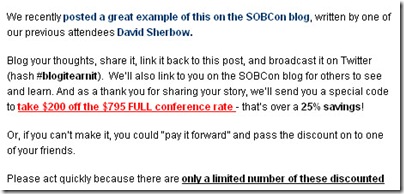
Example #3: Links are camouflaged by other coloured and underlined text

In this screen shot, is the hyperlink the dark blue text, the red text with underline, or the black text with underline? Unless they hover their mouse over the different bits of text, how do your readers know where to click?
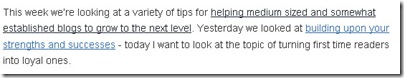
Example #4: Links are standard website blue

In this screen shot, the hypertext links are standard website blue with blue underlining. Visited links become black text with black underlining – a nice feature so readers know which links they already followed.
Take a look at the hyperlinks in your blog posts. Are they easy to find? Or, do your readers need to hunt for them?

 Subscribe via RSS
Subscribe via RSS



