Do Your Flashing Ads Cause Seizures?
Flickering, flashing and strobing effects on webpages can cause some people to have photosensitive seizures.
How Common is Photosensitive Epilepsy?
According to the National Society for Epilepsy, “one in 131 people have epilepsy and of these people, up to 5% have photosensitive epilepsy.†This means that for every 10,000 readers or visitors to your site, four or five people could have a tonic clonic (convulsive) seizure caused by flashing ads, animated GIFs or flashing red text.
What are the Recommendations for Bloggers, Internet Marketers and Web Designers?
The two guidelines related to making web content safe for people with photosensitive epilepsy are:
- The Web Content Accessibility Guidelines (WCAG) 2.0, Guideline 2.3 requires webpages not to have any content that flashes more than three times per second and no more than three red flashes per second.
- The US legislation Section 508 of the Rehabilitation Act, which applies to all Federal agencies, states in subsection 1194.22 Pages shall be designed to avoid causing the screen to flicker with a frequency greater than 2 Hz and lower than 55 Hz.
How Can I Test Flickering Speeds?
For a quick test, download the Web Accessibility Toolbar for Internet Explorer (the lack of toolbars for other browsers is another accessibility issue!).

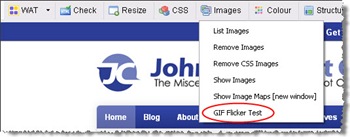
Once installed, click on Images (keyboard shortcut: alt + 4) on the toolbar, then select GIF Flicker Test. You’ll be presented with a basic report indicating which GIFs have flicker rates within the range that may affect people with photosensitive epilepsy.
For a more in-depth analysis, check out the Trace Center’s Photosensitive Epilepsy Analysis Tool (PEAT) – a free, downloadable resource for developers to identify seizure risks in their web content and software.
What is the Bottom Line?
Even if the object does not cause a seizure, it may cause nausea or dizziness in some people. Neither of these is as serious of a health risk as a full-blown seizure, but having users mentally associate your web site with feelings of nausea is probably not the best design decision, at least in terms of user satisfaction and repeat visits.
(From: Seizure Disorders)
Where Can I Find More Information?
- Understanding Guideline 2.3: Seizures
- Understanding WCAG 2.0: Three Flashes or Below Threshold
- Techniques for WCAG 2.0: Keeping the flashing area small enough
- Techniques for WCAG 2.0: Ensuring that no component of the content flashes more than three times in any 1-second period
- How POUR is Your Blog? Tips for Increasing Your Blog Accessibility

 Subscribe via RSS
Subscribe via RSS



