WordPress Misses the #1 Accessibility Tip
Today I am fine tuning my “How POUR is Your Blog?†presentation for WordCamp Las Vegas at BlogWorld. In my original presentation I pointed out a flaw in the way the blogging platform WordPress handles alt attributes with images. With WordPress 2.8.4 now in widespread use, I checked to see if the issue had be rectified, in hopes of updating my presentation. Sadly, the issue remains unresolved.
Allow me to provide some background information… In web page design, the alt attribute provides a text equivalent for those individuals unable to see the image. For individuals who are blind and who use text-to-speech or text-to-Braille screen readers, having images represented as text is the only way to access that information.
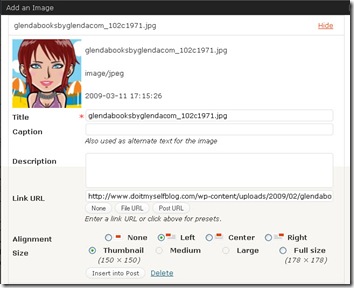
In earlier versions of WordPress and now in version 2.8.4, the software continues messing up the handling of the alt attribute. When inserting an image into a blog post; the blogger is presented with the following dialog box:

in this box, the blogger can add information about the image and adjust how it will be displayed in the blog post.
The image file name is automatically entered into the Title, an required field. In the example above, the default title becomes “glendabooksbyglendacom_102c1971.jpgâ€. If the blogger does nothing else, the alt attribute also becomes “glendabooksbyglendacom_102c1971.jpgâ€. This means an individual using a screen reader will hear “glendabooksbyglendacom_102c1971.jpg†in place of the image. If the screen reader is set to also read image titles, the individual will hear “glendabooksbyglendacom_102c1971.jpg†twice!
Totally useless!
If the blogger changed the title to one more meaningful, the alt would also change. However, this is also incorrect. The image alt and the image title are not the same information. They serve different purposes in html: the alt provides the text equivalent, the title provides additional information about the image.
 Similarly, if the blogger enters text in the Caption field, then that text becomes the alt text. Again this is wrong.
Similarly, if the blogger enters text in the Caption field, then that text becomes the alt text. Again this is wrong.
For example, when I first used the photo to the right, the caption provided the photo credit, whereas the alt read “Glenda reaching for a ring during a physio session", which provided equivalent information for when the image is not seen or not available. Again, the caption and the alt do not serve the same purpose and, thus, should not provide the same information.
Granted, bloggers could go into the html and manually add a correct alt. But, how many bloggers know enough html to do that? Likewise, how many would bother taking that extra step before hitting the Publish button?
WordPress could rectify this issue by simplifying the “Add an image†dialog box, making it more straightforward for bloggers to use and benefiting blog readers who rely on the correct use of the alt attribute.
I began in the web accessibility field back in 1998. Using alt attributes has always been the first tip I’ve offered when asked how to increase a site’s accessibility. For a blogging platform committed to accessibility, why does the #1 accessibility tip continue to be an issue? How can we be nearing the end of 2009 and still talking about alt attributes?
For tips on writing alts and other tips on increasing your blog’s accessibility, download the free ebook “How POUR is Your Blog? Tips for Increasing Your Blog Accessibility”.

 Subscribe via RSS
Subscribe via RSS



