3 Tips for Making Your Hyperlinks More Usable
How many times do you skim an online article or blog post, looking for interesting or relevant links? Individuals with sight impairments using screen readers (software that reads aloud text on the computer monitor) can have the software scan for hypertext links. However, oftentimes, the purpose of the hyperlink is difficult to determine. Similarly, individuals with other types of disabilities may face other obstacles while trying to use hyperlinks.
Web designers and bloggers can easily improve hyperlink usability by implementing the following three tips:
Tip #1: Make hypertext links informative when read out of context.
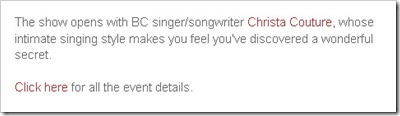
Imagine what individuals using screen readers would hear in the following example:

In this example, the links “Christa Couture” and “Click here” are meaningless when read out of context. These individuals do not have any clue where the links will take them. The links should be rewritten to read “British Columbia singer/songwriter Christa Couture” and “View event details”.
Tip #2: Make hypertext links succinct.
Imagine how time consuming the next link would be to listen to, if you are scanning for only links:

Making an entire sentence a link is unnecessary and is sloppy.
Tip #3: Separate adjacent links with non-linked, printable characters.
Imagine how confusing these two adjacent links would be if you had double vision or how difficult selecting the small links would be if you had a shaky hand:
![]()
In this example, rewrite:
“…running two Group Research projects…” (where each hyperlinked word points to a separate link)
to read
“…running the Internet Marketing Group Research Project and the Community Building Group Research Project…” (where the project names are hyperlinked and separated by the non-linked word “and”).
Other printable characters that can be used for separating adjacent links include punctuation, pipe bar |, brackets [ ], parenthesis ( ), and slash /.
Additional resources on hypertext links
- WebAIM: Links and Hypertext
- Web Standards and Guidelines: Hyperlinks and email links
- Understanding WCAG 2.0: Link Purpose (In Context)
(Re-examine the first two examples for a clue to next Wednesday’s web accessibility tip…)
If you enjoyed this post, consider buying me a chai tea latte. Thanks kindly.
 Subscribe via RSS
Subscribe via RSS



