WordPress 2.7: A Brief Accessibility Review
The past couple of weeks, Darrell and I have been giving his website an extreme makeover (no link because it isn’t quite ready). We have been using WordPress 2.7, which has given me the opportunity to get a feel for it before upgrading WordPress on my own blog.
In the short time I have been using the latest version of WordPress, I have discovered a few issues that can easily be remedied to further increase the accessibility of the most popular blogging platform.
Colour Contrast
After the initial disoriented feeling of a completely redesigned dashboard (main controls page), the first thing that struck me was the colours. They are rather subdued, without much distinction.
Pulling out the colour contrast analyzer on the nifty Web Accessibility Toolbar, I tested several of the colour combinations on the page. Some did not pass the contrast test necessary for enhancing readability.

With some digging, I found the option for changing the colour scheme (Users > Your Profile > Personal Options):
Switching to the blue scheme does more easily distinguish the various sections. However, some of the colour combinations still do not maximize colour contrast to enhance readability.
With such a customizable dashboard, the option for bloggers to choose their own colour scheme to suit their particular needs and tastes would further increase and improve the customization of WordPress.
Keyboard Shortcuts
Poking around further, I discovered keyboard shortcuts had been added to the visual editor used for writing posts. For someone who relies on the keyboard, these shortcuts makes life easier.
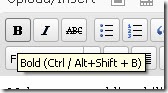
Searching the help, I could not find a list of available keyboard shortcuts, except the ones for comment moderation. Unless I have missed something, the only way to discover the shortcuts is to hover the mouse over editor buttons, which defeats the whole purpose of keyboard shortcuts.

The keyboard shortcut for Bold is given as Ctrl / Alt + Shift + B. I have never seen a “/” in a keyboard shortcut before. What does it mean? Do I actually hit “/”? Does it mean either the Ctrl or the Alt? I could not figure it out for the life of me. Out of sheer frustration, I tried the Bold shortcut that most other PC programs use: Ctrl + B. It worked! The standard Ctrl + I worked for Italic.
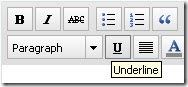
 Although a keyboard shortcut is strangely not given for Underline, the standard shortcut does work: Ctrl + U.
Although a keyboard shortcut is strangely not given for Underline, the standard shortcut does work: Ctrl + U.
A list of functioning keyboard shortcuts available in WordPress 2.7 would be helpful. Even sweeter would be if that list was visible while writing a post.
Images
After upgrading my blog to WordPress 2.5.1 a while ago and being baffled by the “Add an Image” dialog box, I was hoping the 2.7 version would be more straightforward. No such luck. They are essentially the same.
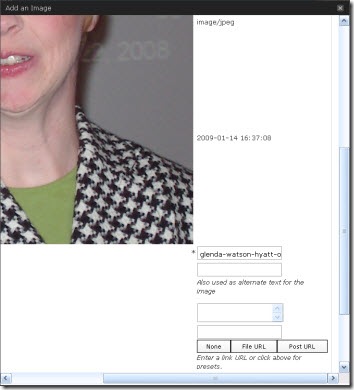
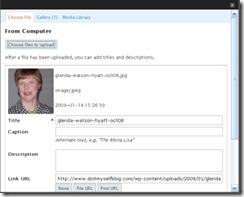
When I uploaded an image for test purposes, the 2.7 version showed the full image (rather than a scaled size, completely messing up the rest of the box:

 Using the 2.5.1 version for guidance, I am assuming the three text boxes are for entering the Title, Caption and Description. From here, the Title, whose default is the filename, becomes the image title; the Caption becomes the alterative text <ALT>; and the Description seems to disappear and is pointless. Confused yet? I am!
Using the 2.5.1 version for guidance, I am assuming the three text boxes are for entering the Title, Caption and Description. From here, the Title, whose default is the filename, becomes the image title; the Caption becomes the alterative text <ALT>; and the Description seems to disappear and is pointless. Confused yet? I am!
The code comes out as:
<img src=”http://enablingabilities.com/wp-content/uploads/2009/01/glenda-watson-hyatt-oct08.jpg” alt=”Glenda Watson Hyatt” title=”glenda-watson-hyatt-oct08″ class=”alignleft size-full wp-image-79″ />
The thing that really bugs me is, in the “Add an Image” dialog box, the Title is marked as a required field, not the Caption that becomes the ALT: a crucial piece in web accessibility.
It is the ALT text that enables an individual using a text-to-speech screen reader to hear what an image is; not the TITLE. It is the ALT text that appears on the webpage when an image does not load; not the TITLE.
To encourage bloggers to provide an ALT for every Image, make the Caption a required field; better yet, name the field what it is – the Alternative Text.
With these and other changes, Matt Mullenweg and his development team will continue strengthening WordPress’ commitment to accessibility.
If you enjoyed this post, consider buying me a chai tea latte. Thanks kindly.

 Subscribe via RSS
Subscribe via RSS



