Colour Your Blog to Maximize Readability
In the earlier post 5 Ways to Increase the Accessibility of Blogs, tip #3 is to maximize colour contrast to enhance readability for individuals who are colour blind or has low vision, as well as those of us with aging eyes.
But, how do you measure colour contrast? How much contrast is sufficient?
My favourite colour analyzer, so far, is the Colour Contrast Analyzer application available on the Web Accessibility Toolbar:

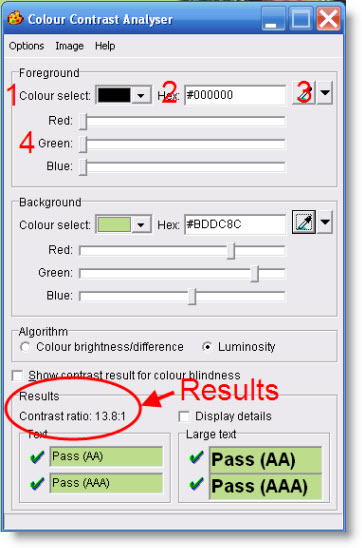
Using this handy application, the contrast between a foreground colour and a background colour can be tested one of four ways, depending upon the information available:
- Select the colour from a drop down box,
- Enter the HEX code,
- Use the eyedropper to choose a colour from the webpage or anywhere, or
- Use the red-green-blue sliders.

The results are immediately given as either a pass or fail, in accordance with the Web Content Accessibility Guidelines 2.0, which requires a contrast ratio of 4.5:1 (with a few exceptions).
To my understanding, the Web Accessibility Toolbar is only available for the Internet Explorer (IE) browser. (Please correct me if I’m wrong here.)
However, once the Colour Contrast Application is open and even IE closed, the application can be used in other browsers and programs; for example, in word documents to test the contrast between the heading colour and the background colour.
While researching this morning for a few other related posts and projects, I came across a list of other colour analyzing resources, which I’m working my way through:
- Contrast Analyser – Application
- Contrast Ratio Analyser – online service
- Colour Contrast Analyser – Firefox Extension
- Color Contrast Samples
- Atypical colour response
- Colors On the Web Color Contrast Analyzer
Which resources would you add the list? What is your favourite colour analyzer tool?
For more tips on enhancing your blog, download the free ebook How POUR is Your Blog?: Tips for Increasing Your Blog Accessibility. If you enjoyed this post, consider buying me a chai tea latte. Thanks kindly.

 Subscribe via RSS
Subscribe via RSS



